Compyx: creating a multicolor 8‑bit font for browsers
After my little CSS hack for multicolor icon fonts I discovered browsers were about to support true multicolor fonts. There aren’t many color fonts around yet, so I decided to try and make one myself. And while today’s type foundries are working on a brand new generation of fonts, I figured I’d go back to a generation where multicolor fonts were all-around, and bring some of those old school fonts to the modern browsers.
The golden age of color fonts: the demoscene days
And when I say old school, I’m talking about the days of Razor 1911, Fairlight, TRIAD, 1001 crew, TRSI and other underground gangs of teenage microcomputer rebels. It were the days of hand-pixeled fonts, used in demos and intros to proudly present warez, greet the elite, and fight out digital turf wars with other 14-year-olds. It was awesome.
But this isn’t a trip down memory lane, so let’s get get down to action: we’re going to transfer one of those demoscene fonts over to the modern OpenType format.
Prepping the original 8-bit font
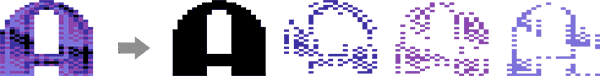
The font I’d like to convert is by the Commodore 64 graphician Compyx, member of the legendary demo group Focus. The font (or charset, as it was called in those days) will be taken from a warez collection called “More Tools”. It’s a nice three-color font, or four colors if you count the background.

Getting the charset out was a no-brainer: load up the program in a C64 emulator, tweak the memory so the scrolltext contains every character in the font, and start up the program. As the characters scroll by, we take screenshots, and cut out and save each individual letter.
We’ll end up with a directory full of four-color PNGs like a.png, b.png, c.png, etc. Now, there are font formats that could work directly with these PNGs (Apple’s SBIX format and Google’s CBDT/CBLC format). But I rather like the idea of a crispy, infinitely scalable font, so we’re going to create a SVG-in-OpenType font, as per Adobe and Mozilla’s spec. This allows us to use actual SVG files for a glyph.
So we fire up Illustrator and trace the bitmap image, ending up an individual shape for each color layer. We save each layer to separate SVGs, so for the letter a I end up with a-color1.svg, a-color2.svg, a-color3.svg and a-color4.svg.

Turning the SVGs into a multicolor font
Now we have four SVG files per character, each file representing one color. We’re going to use Fontlab’s TransType 4 to create the multicolor font, but TransType can’t work with a bunch of SVGs. It takes regular singlecolor fonts, and allows us to overlay and color them, and export them as a multicolor font.
So, first we need to create four regular fonts, each one containing all the characters belonging to the same color layer. Since I don’t need control over typographic details like kerning or hinting — Compyx is a lot simpler in design than a “proper” typeface like Helvetica — I simply used trusty ol’ Icomoon. We import all characters belonging to the same color layer, and turn those into a regular TTF. You’ll end up with four files: font-color1.ttf, font-color2.ttf, font-color3.ttf and font-color4.ttf.
We can then fire up TransType 4 and import all four fonts. TransType allows you to overlay these fonts and give each layer a color, creating basic multicolor fonts. We do this with the method “Overlay fonts”, which allows us to determine the order and color of each layer. When everything looks good, we export the combined font with the “Opentype TT” settings. You’ll end up with font files for three of the four proposed formats.
We now have true multicolor fonts! For this demo, I’m only interested in the SVG one, the format I think hold the most potential for the future. At this moment, only Firefox supports this specific font format, but other browser vendors are working hard to implement this format too.
Now, for the last step we take the rather big TTF font (628Kb in the case of the Compyx font) and crunch it to a more reasonable 104Kb WOFF file. I used the sfnt2woff tool for this. (Some online tools I tried seemed to drop the new color tables, resulting in a plain old singlecolor font.)
Seeing Compyx in action
So, we used some pixel-to-vector elbow grease and three different font tools to convert the source files to a working WOFF file. It’s time to try out our font!
Type here to test Compyx!
Remember, this font only works in Firefox at this moment. Other browsers will see the singlecolor variant, which is simply the silhoutte of the letter entirely in black.
Compyx is now licensed under the Open Font License. If you want to play with the font yourself, download the Compyx TTF and WOFF from Github and go crazy! Beside the font used on this page, the repo includes the original SVG files, and fonts compatible with IE11 on Windows 8.1 and Apple’s OSX. If you want to learn more about color fonts and their browser compatibility, check out my article on Colorful typography on the web.
