Creating Fontself Catapult, a color font publishing platform
About a year ago I was contacted by the people from Fontself, a software company from France and early adopters of color fonts, to work on a new project. They already had Fontself Maker, a tool to create fonts from the comfort of Adobe Illustrator, and were planning to add a new service to help designers publish their fonts on the web. The intersection of webfonts and color fonts is of course exactly my sweet spot, so when they asked me to help out I said “oh heck yes!”
What should a font publishing tool do?
Fontself Maker as a font design tool was already well established: it converts anything you can create in Illustrator into a font. You draw the letter A, tell Fontself Maker it’s an A, and it magically takes care of creating a font of it. You can save it as an OpenType .OTF file, which you can distribute and use like any other font. It even lets you create color fonts!
The new publishing platform, named Fontself Catapult, was going to be an extension to allow you to publish your font specifically for the web. It wouldn’t just create a WOFF/WOFF2 file, but also offer whitelisting, all the needed HTML and CSS, assistance for various platforms like WordPress or CodePen, and a custom specimen page. Oh, and highly optimised hosting so fonts would be as easy and performant as, say, Google Fonts.
A video explaining the what’s what of Fontself Catapult
Technical challenges
If you build a font publishing and hosting platform for non-technical folks (graphic designer and creatives), there’s a whole list of details you need to get right:
- The font should work everywhere, and be optimised and free of bloat and bugs.
- The hosting should be fast, reliable and have a basic defense against abuse and piracy.
- The publishing service should be very easy to use, but also allow fine grained control to advanced users.
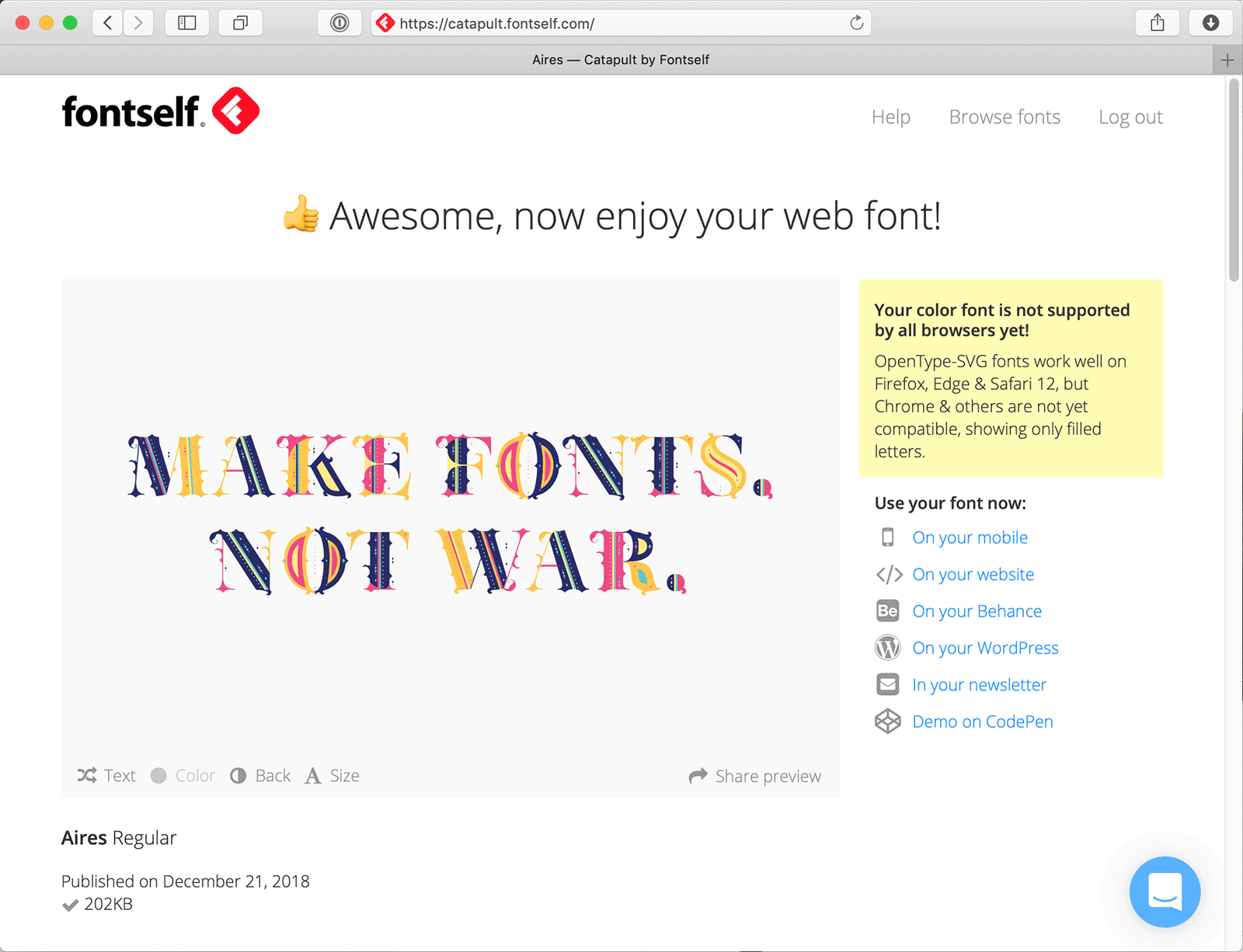
And because Fontself also allows you to create color fonts, the service has to be extra resilient: there will be users on browsers out there without support for color fonts. With Edge switching to Chromium, they will (hopefully temporarily) lose support for OpenType-SVG, one of the most versatile and interesting color font formats. The designer and the website’s visitors should be treated to a good experience either way.
Getting it right
We didn’t want to burden the font designers with too many options when publishing their font, so we needed to decide on some sane defaults.
Consider the font loading strategy. How do we want the browser to handle these fonts? Without knowing the priorities of the websites that are to be built with Fontself fonts, it’s hard to make one-size-fits-all default. For a portfolio site sporting an extravagant display font, it doesn’t make sense to show the text in a fallback font. Because in that case the look and feel, or even the font itself, is more important than the textual content. You’re not there to read about what the quick brown fox is doing — you’re there to see the slick design.
On the other hand, if you’re creating a breaking news site, it’s preposterous to keep users from seeing the content until your font has loaded.
After careful deliberation (the “three days locked up in a basement meeting room in Paris” kind of deliberation), it was decided that, considering the Fontself audience, the font had a high priority and should be on screen as soon as possible.
This resulted in a few decisions:
- We ask the browser to keep the text invisible for as long as possible, using
font-display: block, until the font has loaded. - In the case of color fonts, we educate the designer as best as we can about support, and lack thereof, so they know exactly where their fonts will work.
- No JavaScript; the user should be able to use the fonts through some simple HTML and CSS.
This will try to get the font on screen as soon as possible. We basically ask the browser “do everything you can to show the text in our font, and hide the text in the meantime”. On a slower connection, the text will not be shown in a fallback font until the proper font has loaded. The browser will obey this up to a few seconds, after which it’ll overrule our wish and show the text in the fallback font — until the webfont has finally downloaded.
Serving fonts
Fonts are served in WOFF2 and WOFF only: legacy formats are not only less relevant by the day, but this service is aimed at the future. We’re relying on modern browser features, both in font loading strategies as color font support, so we use the font format tailored specifically for the web.
Securing webfonts is nearly impossible, but we try to do everything to prevent unlicensed use. Sites that use the font need to be whitelisted, so you can’t just copy the CSS and use it on another site.
See the Pen Gilbert Spiral 16:9 by fontself (@fontself) on CodePen.
Gilbert Color, created in Fontself Maker and published with Fontself Catapult
Color fonts
Finally, we had to tackle color font support. Fontself has been evangelising color fonts for a long time, and runs colorfonts.wtf, so it was important to get this right.
Support for color fonts is increasing, and has even expanded beyond browsers to Adobe software and Apple’s operating systems. But there are still browsers out there that don’t support color fonts. What to do with those? Sure, they’ll see the single color “fallback” that’s included inside the font, but is that good enough?
We decided on the following strategy: Catapult will clearly educate the designer about color font support, so they can decide for themselves if this an issue or not. On the live specimen page generated by Catapult, the designer can see per browser which format is supported, and what people will see when they see the fallback. Of course, we’re using ChromaCheck to check for browser support.
Besides that, we also decided to warn the user if the generated font would start to get too big for proper web usage. Color fonts don’t necessarily have to be big, but with enough complexity in the letterforms and lots of colors, it’s good to get a heads up when the font is getting fat.
And then there was light
We had out battle plan ready, and the Fontself folks picked it up from there. A few months later, Fontself Catapult saw the light of day! 🎉
Personally, this was the first time being involved in an extensive color font project, one that put the creation of fonts in the hands of everyone with access to Illustrator. The project truly went from A to Z: from drawing the characters as you like, to publishing a highly optimised, robust font on the web.